One example of animation we will work with is .gif animation for the web. You have, no doubt, run into this kind of animation before, when surfing the internet. Below is one such example. (If image is not moving click on image)

How would we go about creating our own .gif animation, in class?
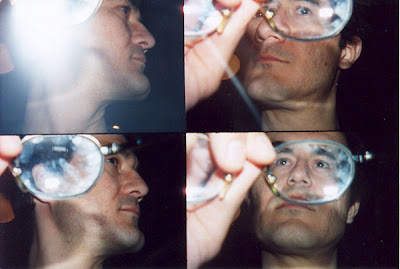
Let's start with a series of pictures. These were taken with a 4-lens Lomo camera that uses 35mm picture film but you could get a similar result if you were to use pictures taken in a photo booth at the mall. Or you could just set up a digital camera and take a series of pictures.

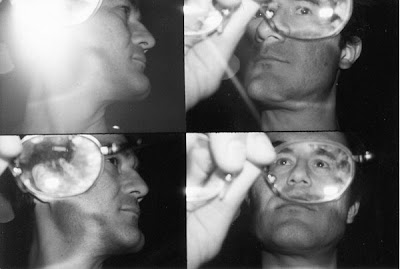
Next, we desaturate the photo in Photoshop. In class, we'll learn about desaturation and several different ways to manipulate images in Photoshop.

And now comes the fun part. We'll take this series of four pictures and animate them. We'll save the file under the extension .gif, which is similar to .jpeg or .psd in that all are image files. However, a web browser can recognize any animation components within a .gif file. (If image is not moving, click on image)

(*If you're not seeing a rapid play of the 4-picture sequence, the .gif file is loading or you'll need to upclick on your mouse)
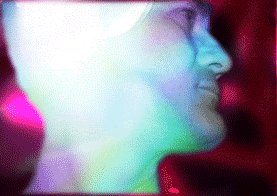
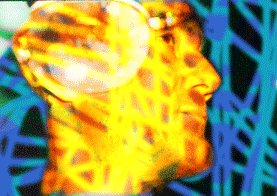
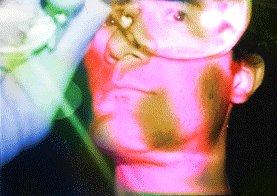
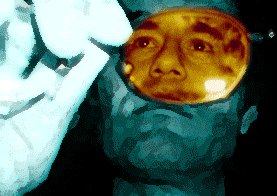
And that's not all. Since we desaturated the image, we'll be able to add our own color. (If image is not moving, click on image)Take your pick:

OR:

The possibilities are endless. But you get the idea. This technique can be used to create moving logos and lots of other stuff.
No comments:
Post a Comment